猛暑日の9月
天候が予測できなくなってきました
それでも私は
毎日パソコンと
向き合っています
文句を言わず
命令をきちんと受け付ける
その性能には驚かされます
人間がどれだけ進化しても
この機械の領域には
勝てないのかもしれません
しかし
こうした技術を
使いこなすのは人間
それを理解し
感じるのも私たちです
機械がどれだけ
高性能になっても
人間の感覚や考えを
無視しては
真に役立つツールとは言えません
特に
現代はスマートフォンが
手放せない時代
デザインや
プランニングの際には
スマートフォンでの
視聴を前提とした考え方が
必要です
そこで今日はそうした
スマートフォンでの閲覧に
最適化された
ホームページの設計
すなわち
「レスポンシブ」
について解説したいと思います

クボタサトシ
筆者は大分県大分市で
IT集客業をやっています
久保田サトシ と言います
本ブログは難しいとされるITの世界を少しでもわかりやすくお伝えし便利で豊かなデジタルの世界を知っていただくために毎日欠かさず書いています
なるべく「ひらがな」で解説いたしますがITと関連のない個人的なブログもありますのでたまたまの場合はご容赦ください
それでは今日の話も
最後までよろしくお願いいたします
▼久保田のプロフィール
https://blog.rocks-c.com/2023/01/04/satoshiani/
レスポンシブってなんだ?
今回はホームページの話
「レスポンシブ」
という言葉について
解説していきたいと思います
レスポンシブとは
レスポンシブWebデザイン
つまりホームページがらみの言葉です
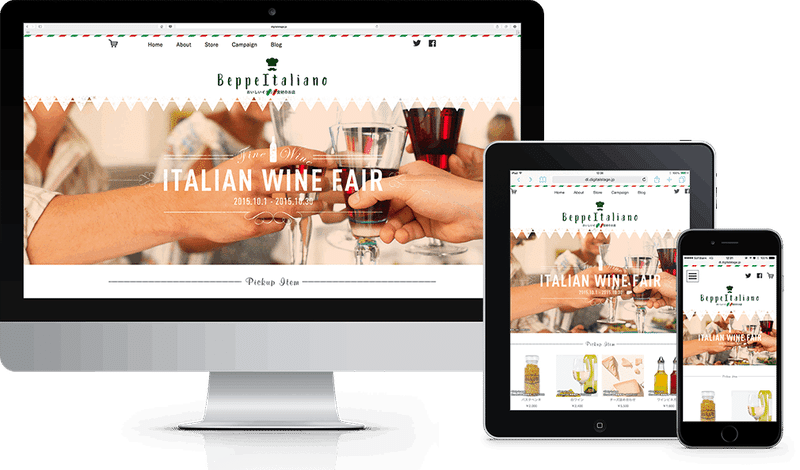
ホームページは大まかに
・パソコン
・タブレット
・スマートフォン
の3つのサイズで設計されます
例えばパソコンで見た
ホームページを
スマートフォンで
そのまま表記すると
文字が小さく
見にくいデザインとなります
ですので
・パソコン
・タブレット
・スマートフォン
それぞれの表記での見え方に
自動で変換してくれるデザイン
のことを
レスポンシブデザインと言います

ホームページを設計する際、
・パソコン版
・タブレット版
・スマートフォン版
の3つのバージョンを
それぞれ作成する
選択肢もあります
しかし
考えてみてください
毎回の更新時に
3つのバージョンすべてを
手動で更新するのは
かなりの手間と時間がかかるでしょう
ここで
「レスポンシブデザイン」
のメリットが明確になります
レスポンシブデザインを
採用すれば
ベースとなるコンテンツは
一つだけ
それにより
更新作業の手間が大幅に減少します
実際に
レスポンシブの動作を
体感したい方は
ご自身でパソコンの
ブラウザ幅を変更してみてください
それにより
画面がどのように
自動的に調整されるのかを
確認できます
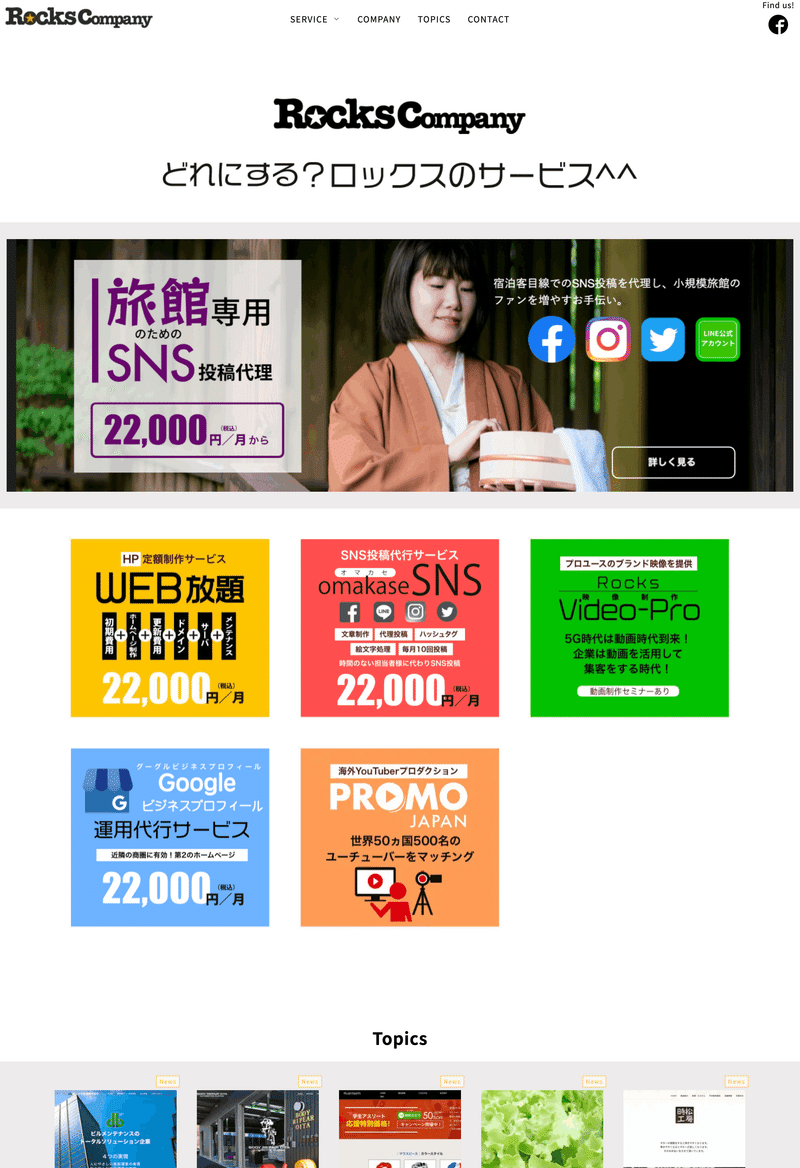
例えば
私たちの公式ホームページを
パソコンで閲覧するとき
その変化を明確に
感じることができるでしょう

ブラウザの右下を持って
横幅を縮めていくとサイズと表記が変わります

スマフォでの見え方を中心に設計
現在のホームページは
レスポンシブデザインに
なっているものが多く
スマートフォンでも
型番により
サイズを自動的に適正化してくれるのが
特徴です
ホームページを
ご覧の端末の割合は
スマフォ70%:パソコン25%:タブレット5%
が平均とも言われているため
(業態によりますが…..)
まずはスマフォ優先で
ホームページを
見ることを前提に
様々なデザイン整備が
必要となっています

レスポンシ自体は
新しい技術ではなく
Web業界では当たり前の
デザイン手法です
どんどん進化していき
ホームページでできることも
年々多くなってきています
ご商売をされている方は特に
自身のブランディングに
直通している
ホームページ関連知識に
遅れを取らないよう
今後もこのブログを
チェックしてください
それではこの辺で
無料オンラインサロン入会受付中!
ブログの更新情報やIT集客についてのヒントをお教えしています
非公開のフェイスブックグループです
https://www.facebook.com/groups/1284260338789747
お気軽に入会いただき
共に勉強してましょう!























皆様からの励ましのコメントを是非お願いします