今回はホームページ解析の
話をします
みなさんはご自身の
ホームページ(ここからHPと記載)を
訪れている人が
どのような行動をとって
HP内を周回しているか
把握していますか?
これはとても大事な話です
今回は解析ツール
Micrsoft Clarityを
ご紹介します

クボタサトシ
筆者は大分県大分市で
IT集客業をやっています
久保田サトシ と言います
本ブログは難しいとされるITの世界を少しでもわかりやすくお伝えし便利で豊かなデジタルの世界を知っていただくために毎日欠かさず書いています
なるべく「ひらがな」で解説いたしますがITと関連のない個人的なブログもありますのでたまたまの場合はご容赦ください
それでは今日の話も
最後までよろしくお願いいたします
▼久保田のプロフィール
https://blog.rocks-c.com/2023/01/04/satoshiani/
HP内での動向は決して見えないわけではない
よく「アクセス解析」と
いう言葉を聞きますよね
「何アクセスあった?」
とクライアント酸は
アクセス数しか良し悪しは
わかりません
だったらアクセスカウンターを
設置すればいいだけです
しかしそれらは
根本の解決になっていません
アクセス数を増やすだけなら
物を配れば客は寄ってきます
リアルなお店で言うなれば
店頭でモノを配れば
お客様は店内に入ってくるのと同じ
しかし売り上げは
決して比例しません
ホームページはリアル店舗と同じ
商店街の雑貨店を想像してください
店内のレイアウトや
お客様の動向を
あなたは気にするはずです
売りたい物を
客が手に取らなければ
陳列場所やポップ表記を
あなたはきっと変えるでしょう
ホームページも同じです
しかしここには
リアル店舗とHPの
重要な違いがあるのに
気づかなければなりません
リアル店舗とHPの重要な違い
答えばご想像の通り
客の動向が
「見えるか?」「見えないか?」の
違いです
客の動向が見えれば
対策が取れます
先ほどの
陳列やポップを変える話も
客が商品を手に取らない
という事実がわかってこそ
取れる対策です
ではホームページで
効果出ないと感じた時
客の動向が簡単に見れるように
なるにはどうすれば良いのでしょうか?
Microsoft Clarity(クラリティ)
そこで本題のクラリティの話です
アクセス解析の代表格に
Googleアナリティクスという
無料解析ツールがあります
略して「GA4」と言いますが
GA4は私たちにとっても
難しいツールで使いづらいモノです
そこでクラリティーは
数字より見た目でわかりやすく
初心者でも使える解析ツールです

クラリティにはGA4とは違い
わかりやすい機能が二つあります
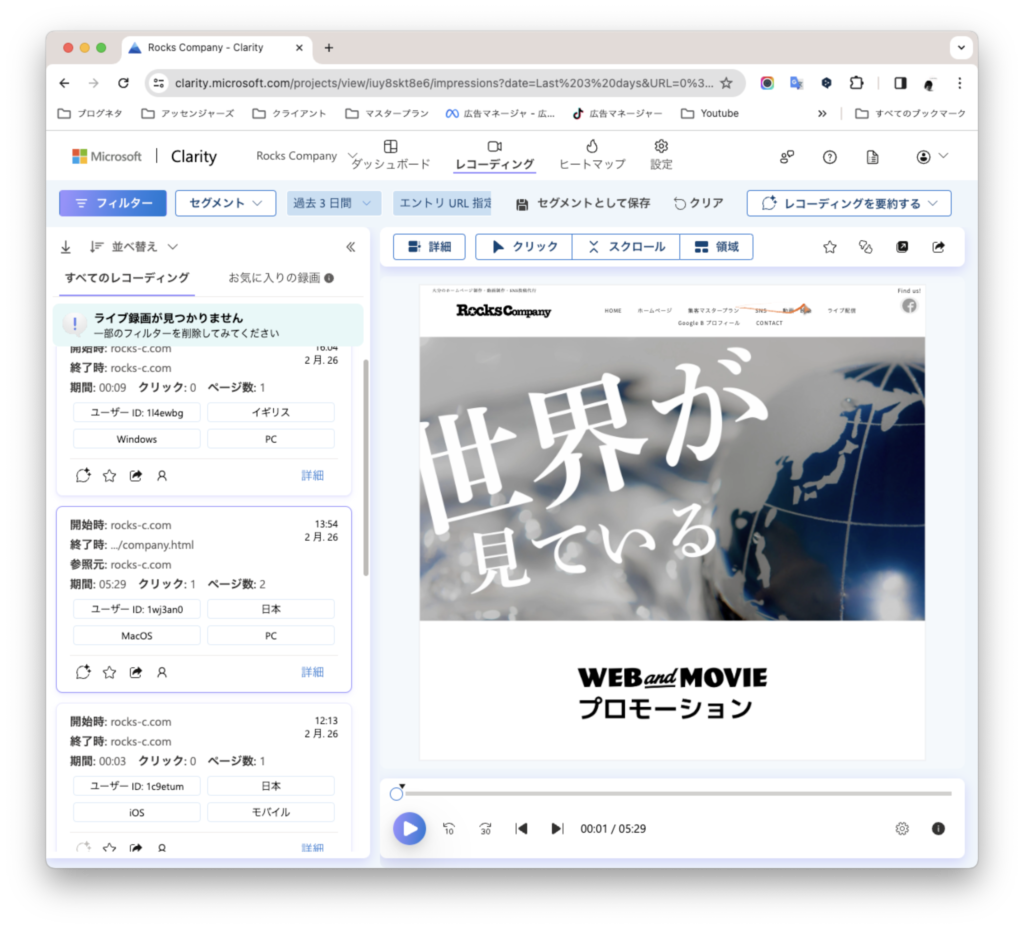
1、レコーディング機能
アクセスした方のマウス(ポインタ)が
どこをなぞったのか?
どこをクリックしたのか?
何分滞在したのか?
などまるでリアルのお店で
客の動向がわかるような感覚になります
もちろんそれらは
レコーディングされ
後に動画で確認できます
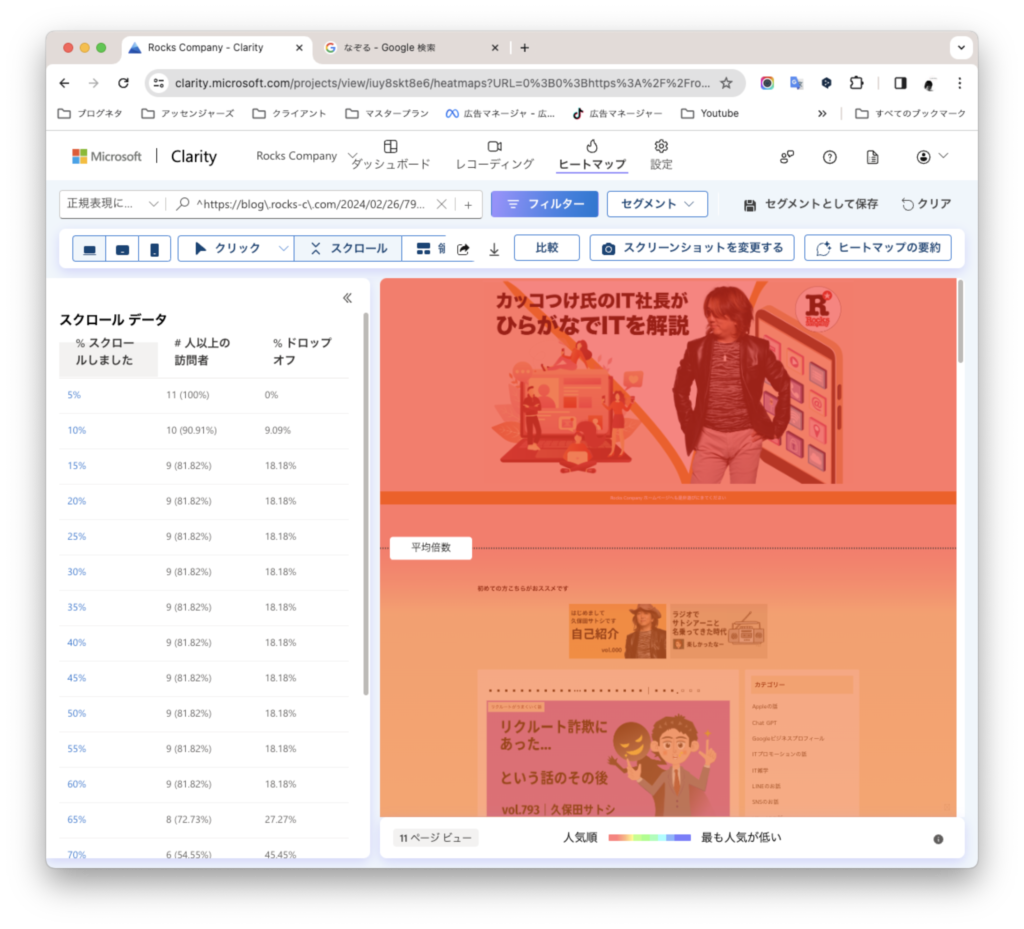
2、ヒートマップ機能
長細いページが平均的に
どこまでスクロールされてみられたか?
デバイスごとに分析できます
これらも見た目で「ここまで!」と
わかりやすく表記されているので
いいですね

この他様々な機能を
搭載しています
クラリティは無料
さらに無料なところが
嬉しいです
設置方法は
- クラリティホームページで登録(Gmail登録がおすすめです)
- ドメインごとにコードを取得
- ホームページに埋め込み
という作業になります
「わからんわー!」
という方は
ご相談いただければ
お答えいたします
特に無料オンラインサロンメンバーは
手取り足取りご指導いたします😁
ITを理解して
自社の集客にお役に立ててください!
それではこれまでで
今日もお読みいただき
ありがとうございました
無料オンラインサロン入会受付中!
ブログの更新情報やIT集客についてのヒントをお教えしています
非公開のフェイスブックグループです
https://www.facebook.com/groups/1284260338789747
お気軽に入会いただき
共に勉強してましょう!























皆様からの励ましのコメントを是非お願いします